Previously we have
seen the various parts of Adobe Photoshop and their usages with diagrams. We
have already seen how we can open a window in Photoshop and select what we want
from the options. Now I will tell you actual background designing, you do not worry
about it just some try and you have done it.
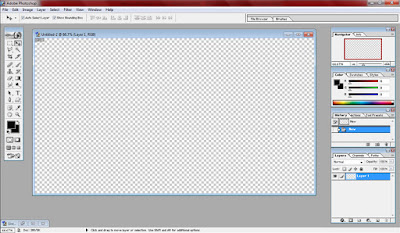
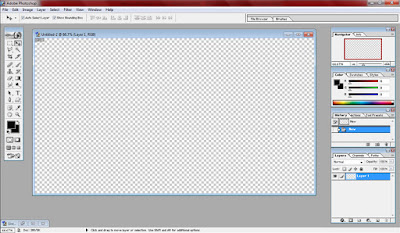
So, here is the window
you will get after clicking OK button on
that sub-window you have seen after selecting
New from Menu Bar provided with the setting you see in that image I
uploaded in previous blog.
 |
| New window appears |
Then select Magic Wand tool
for selecting the whole area on window and your cursor will change to that
tool, now click on the window which is shown :
 |
| Select Magic Wand Tool |
Now the whole area is
highlighted with the dotted lines on the border that means it got selected.
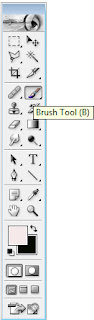
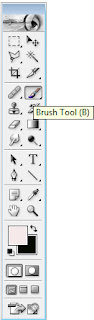
After that you need to choose tool that can fill that with something. And for
that we will use Brush Tool:
 |
| Select Brush Tool |
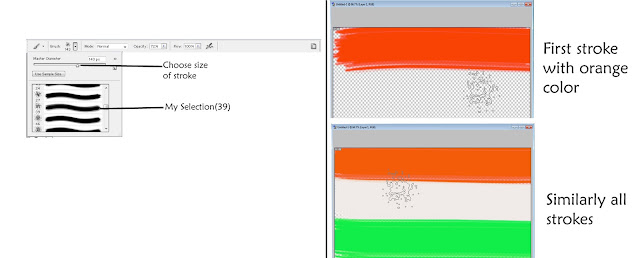
Now its time to look
into our design window, just select a particular color. For my background I
have chosen three colors i.e first ORANGE then
White and then Green. You can choose yours, I have chosen these because I am
designing Indian Flag as background.
 |
| Color Picker |
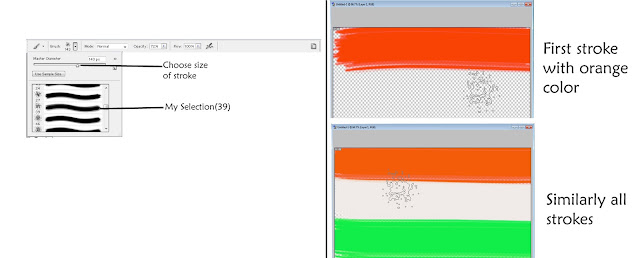
Now just ensure that
you have selected the Brush Tool and in
the Option Pane choose the stroke style, now just make a stroke on the design window as
I have done below:
 |
| Strokes |
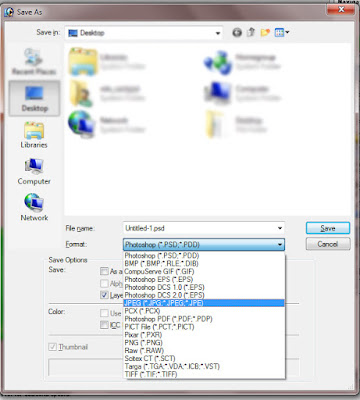
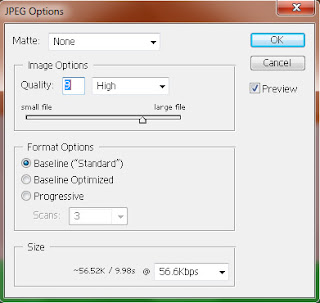
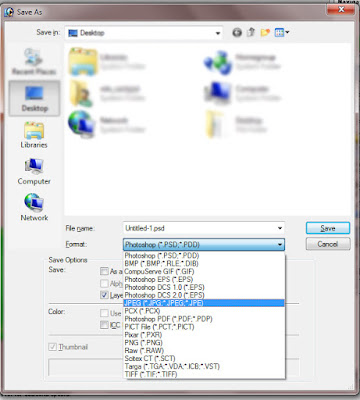
Finally you will get the image as above, now you can save it as any extension you want. I used to save it as either PNG or JPEG extensions, after clicking OK you need to select quality of image.
 |
| Save File as JPEG |
 |
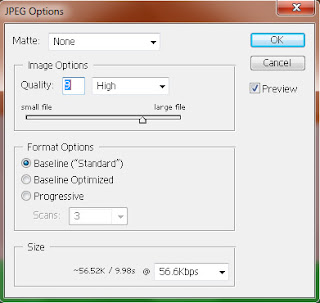
| JPEG Options |
Here you just select the quality as I used in the image or choose any of your choice. I saved file as jpeg and it will appears amazingly as background is converted to white but if you save it in png format you will see that its background will be empty. Just try to save it. You can use your creativity and thinking to design fabulous backgrounds.
Here is the final jpeg image I have created.
 |
| flag.jpeg |
Conclusion
So I have just demonstrated very basic designing in Photoshop using strokes to design your own background pic. There are too many tools yet, just try to use it otherwise I am always there to share my experience with all the stuff in my next blogs. In next tutorial I will demonstrate to enhance this image more precisely by using software other than Photoshop.
---Good Luck---